Hoy día Internet es el medio de comunicación más importante que existe. Desde que se popularizó su uso (allá por los años 90 del siglo pasado), los ordenadores de escritorio (PC o Mac) han sido la forma habitual de acceder a esta red de redes, utilizando para ello la pantalla tipo “televisión” de los monitores de nuestras computadoras.
Sin embargo, la llegada de los dispositivos móviles, teléfonos inteligentes y tabletas, ha modificado la forma en la que accedemos a Internet. Para que te hagas una idea, en 2012, solo el 10,1% de las consultas que se hacían en Internet se realizaban a través de un dispositivo móvil, mientras que en 2018 esta cifra aumentó hasta el 43,4%, según una encuesta realizada por la AIMC.
¿Que implica todo esto para un negocio digital?. Muy sencillo. Si no quieres perder ningún cliente potencial, tu sitio web no solo debe tener buen aspecto, sino que también debe estar adaptado para la navegación mediante dispositivos móviles.
El problema de muchos sitios web actuales es la experiencia del usuario. A día de hoy, muchas páginas web siguen ofreciendo una misma versión, tanto para ordenadores de sobremesa como para dispositivos móviles, lo que dificulta la interacción del usuario de estos últimos con la web.
¿Qué es un diseño responsive?
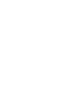
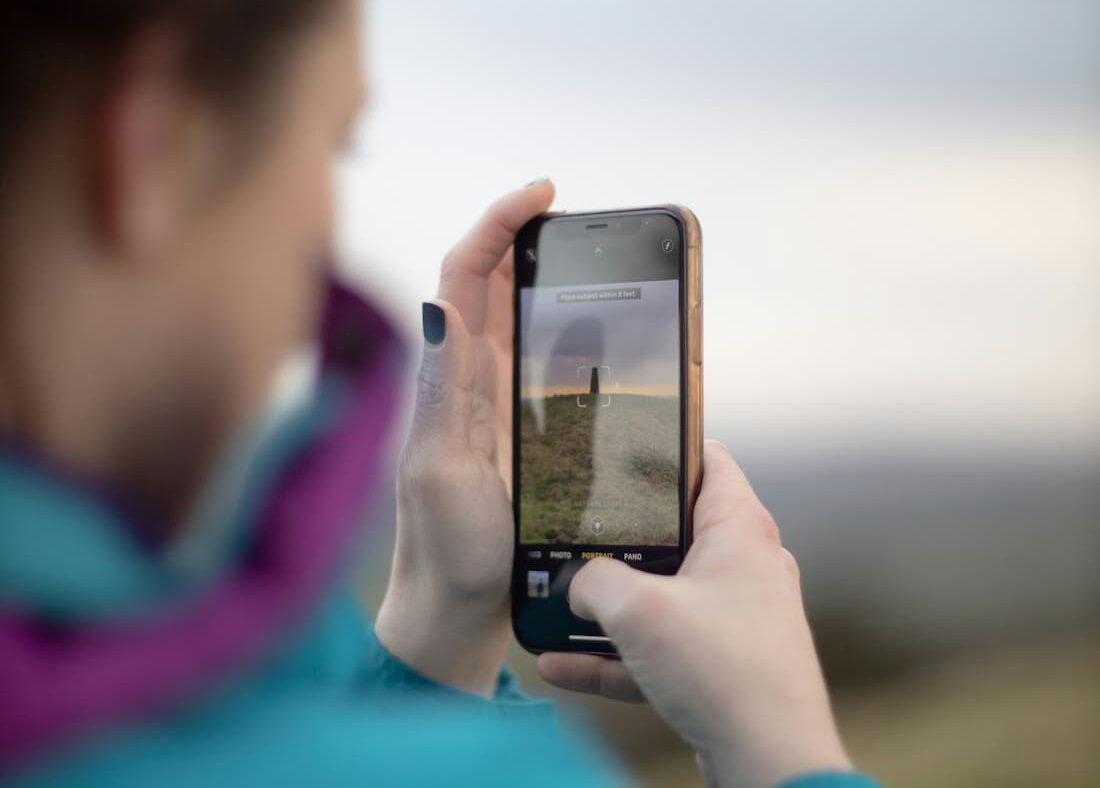
Como su propio nombre indica, una web con diseño responsive responde al tamaño de la pantalla del dispositivo en el que se está viendo, se adapta a ella. Así que, en lugar de crear diferentes sitios web para diferentes dispositivos, un sitio web con diseño responsive lo que hace es reorganizar y redimensionar los diferentes elementos que componen el sitio web para adaptarse al ancho de cualquier pantalla.
Su objetivo fundamental es proporcionar a todos los usuarios de un sitio web un mismo contenido, evitando duplicidades y proporcionando una experiencia de usuario lo más similar posible, independientemente del medio (pc, móvil, tablet, etc.) que se utilice para acceder a internet, lo que sin duda dota de coherencia y consistencia a una web.
5 puntos que debes tomar en cuenta al hacer tu web con un diseño responsive
Velocidad de carga de tu sitio web
Debes tener en cuenta una cosa, el usuario medio de Internet tiene muy poca paciencia, y no todo el mundo está dispuesto a emplear varios segundos esperando a que se muestre una página web. Por dicha razón debe cargar muy rápido.
El problema con las webs responsive visualizadas en un dispositivos móviles es que, a nivel de servidor, no hay diferencia con su versión de escritorio. Se cargan los mismos recursos (las mismas librerías).
Una forma de solucionar este problema es emplear librerías que permitan realizar una carga de página condicional, evitando así la utilización de recursos que no son necesarios cuando el usuario visita tu web desde un dispositivo móvil.
Tamaño de las ventanas
Una web bien diseñada debe abarcar toda la ventana que la contiene, sin necesidad de ampliarla para poder verla correctamente, ni salirse por los lados.
El tamaño de la pantalla va a determinar la amplitud con la que el usuario se podrá mover por tu sitio web. Está claro que en dispositivos móviles este no será muy amplio
Esto significa que no debes pretender trasladar el diseño que ya tiene tu página web en escritorio, tal cual, a dispositivos móviles. No existe peor experiencia de usuario que tener que hace zoom para ver en condiciones el contenido de tu página, o tener que desplazarse de izquierda a derecha para leer todo el texto o contemplar una imagen.

Por tanto, debes tener cuidado a la hora de plantear el diseño de tu web. De hecho, es recomendable llevar a cabo un diseño con el principio mobile-first, evitando así problemas de adaptación con pantallas de distinto tamaño y la sobrecarga de elementos inútiles.
El tamaño de la fuente importa
Aquí debemos aplicar el sentido común.
Lo más importante es que la lectura de los textos de tu sitio web resulte cómoda, independientemente del tipo de dispositivo desde el que se acceda.
Si el texto resulta demasiado pequeño, y hay que tirar de lupa para poder visualizarlo correctamente, estamos ante un problema que perjudica la experiencia de usuario.
Más allá de aconsejarte una tipografía o un tamaño en píxeles (las opciones son infinitas), la solución es intentar que todos los textos que aparezcan en tu página web tengan un tamaño de fuente y un interlineado que resulte cómodo para su lectura.
Dí adiós a los efectos
Ten en cuenta que algunos de los efectos que aparecen en tu sitio web pueden no visualizarse cuando los usuarios acceden desde dispositivos móviles. Por eso debes cerciorarte que todo el contenido de tu web se visualiza correctamente en cualquier tipo de dispositivo.
Especial cuidado debes tener al implementar menús de navegación y partes del contenido con efecto “hover”. Piensa que en dispositivos móviles no existe el efecto “hover” (esta interacción ocurre cuando pasamos el ratón por encima de un elemento, apareciendo una capa con información adicional). El problema con este tipo de interacciones es que si usamos un dispositivo táctil, como un móvil o una tableta, dicha capa de información no se mostrará.
Distancia entre enlaces
Ojo con el lugar en el que colocas los enlaces en tu sitio web. Colocarlos demasiado cerca los unos de los otros es un error. Esto es debido a que, en dispositivos móviles, lo que hacemos es interactuar con la pantalla mediante toques con el dedo (no existe el ratón ni cursor), corriendo el riesgo de pulsar un enlace que no deseamos y acabando en un destino que no era el pretendido, con la consiguiente frustración.
Por ello es de vital importancia colocar los enlaces (independientemente que se trate de enlaces de texto, botones, o imágenes) con la debida separación y la ayuda de media quieres en CSS para su correcto funcionamiento en todos los dispositivos.
En äbranding desarrollamos sitios web a medida siguiendo las últimas tendencias y los objetivos de nuestros clientes. Los sites que desarrollamos están perfectamente adaptados a cada dispositivo, con diseños actuales y funcionales.
Nuestro equipo de diseñadores y programadores, exprimen al máximo los principales gestores de contenido de la red: WordPress, Prestashop o Magento.